Time to say ‘Au Revoir Xamarin‘ in order to welcome .NET MAUI
With more than a decade of experience in app development, Xamarin has been an integral part of the industry. It has played a significant role in Flat Rock Technology’s cross-platform app development practices. That has also been the case for countless other developers over the years who have delivered innovative, disruptive, and robust applications. Xamarin.iOS and Xamarin.Android became part of .NET 6 as .NET for iOS and .NET for Android. These bindings are projections of the SDKs shipped from Apple and Google, nothing changes there, however, build tooling, target framework monikers, and runtime framework monikers will be updated to match all other .NET 6 and .NET 7 workloads. Well, it appears that Xamarin is coming to an end and MAUI is taking its place. But is that a positive or a negative change? It will be interesting to observe and see how things turn out.
NOTE: .NET is a Microsoft-owned free, open-source, cross-platform framework that allows developers to build different types of applications, from web and IoT to mobile and desktop, using multiple languages, editors, and libraries.
Xamarin support will end on May 1, 2024, for all Xamarin SDKs. Android 13 and Xcode 14 SDKs (iOS and iPadOS 16, macOS 13) will be the final versions Xamarin will target. Therefore, a newly developed .NET Multi-platform App UI (MAUI) takes over – an open-source, cross-platform app development framework for building mobile and desktop applications using a single, shared codebase. MAUI runs on .NET6(LTS) and .NET7(STS), the latest versions of .NET, which were fully released in November 2021 and November 2022. The Xamarin.Forms developers will be able to launch new projects using all the same controls and APIs they have become accustomed to in .NET MAUI.
What is .net MAUI?
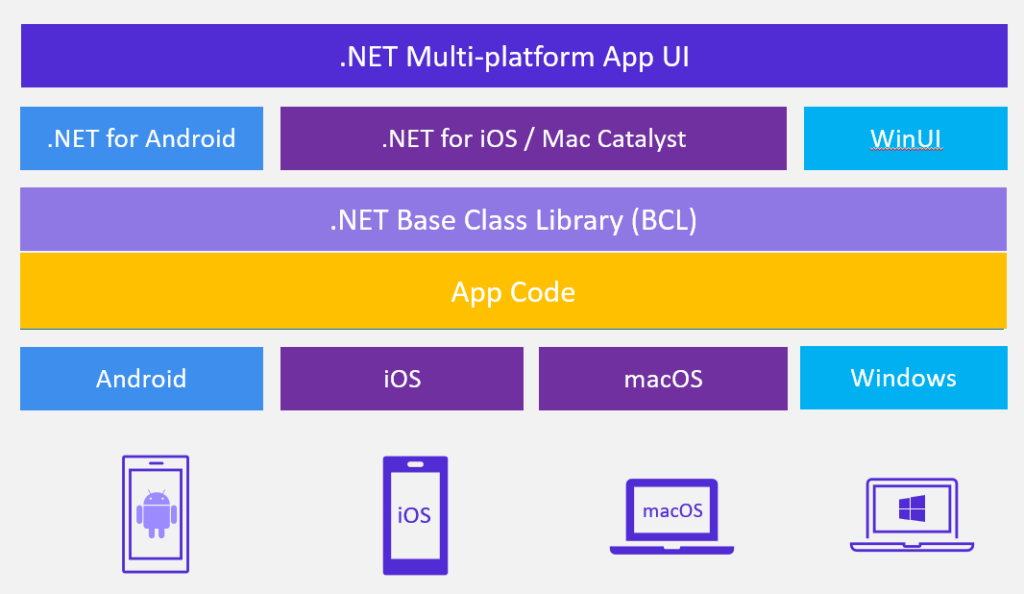
.NET MAUI combines the Android, iOS, macOS, and Windows APIs into a unified API that enables developers to create code once and run it anywhere while also giving them deep access to every feature of each native platform.

As a single framework, .NET MAUI makes it possible to create UIs for both desktop and mobile applications.
Please review the diagram below for a high-level view of the architecture of the .NET MAUI app:


Xamarin vs MAUI
Support for Windows is where Xamarin and. NET MAUI diverge most in terms of platform support. While MAUI supports WinUI, Xamarin supports only UWP.
Native cross-platform app development typically uses Xamarin. Forms - abstraction layer that enables the communication between the shared code and the Windows, iOS, and Android platform code. A cross-platform mobile app developer can reduce the amount of time spent on development by coding all of their business logic in a single language using Xamarin.Forms. As a result, you can achieve native performance and the same look across all platforms by sharing about 90% of the code needed to construct an app. This API provides data binding for patterns like Model-View-ViewModel (MVVM) and RxUI (ReactiveUI), and it may be implemented in either XAML or C#.
The shorthand for .NET Multi-platform App UI is .NET MAUI. Native cross-platform programs are created using .NET for Android, iOS, macOS, and Windows. Built on top of Xamarin. Forms, MAUI’s raising the platform's level of development.
Since Xamarin.Forms evolved into MAUI, they share most of their characteristics. Nearly everything that Xamarin has, including controls, layouts, Shell, gestures, templates, and cross-platform APIs for device capabilities, is also available in MAUI under a separate namespace. But there are some benefits::
- Greater performance: Since it uses less memory and CPU than Xamarin Forms, there will be better performance overall.
- Building native UI: By leveraging the same platform-specific code as other platforms, such as Android or iOS, you may generate the same look and feel for your application.
- Shared code: You may use most of your code on all platforms, including iOS, Android, and web applications, by sharing it with other platforms (using React Native).
Architectures
Compared to Xamarin.Forms, MAUI provides better interaction with the .NET platform and a cleaner, more up-to-date architecture. This makes application maintenance and upgrades simpler and improved code reuse possible. Because .NET MAUI is built on the Microsoft mobile application framework, you may utilize all the resources and technologies in the .NET ecosystem.
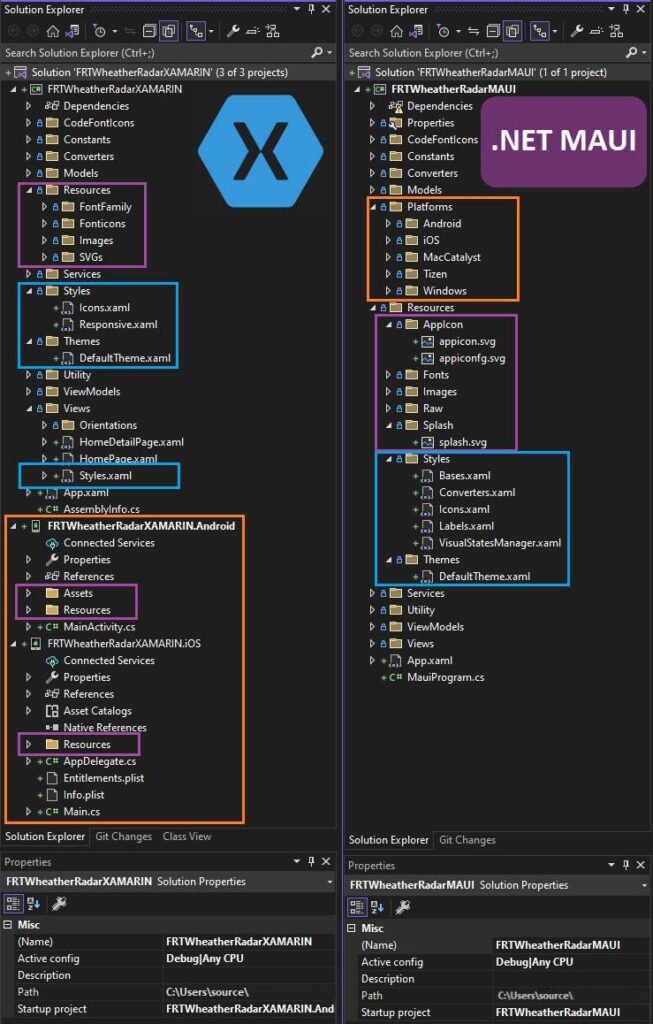
| Xamarin | .NET MAUI |
| Utilizes distinct projects for every platform. | One project structure: devices that are about to be deployed can be used to target each platform. |
| Different projects are responsible for maintaining platform-specific files and code. | Platform folders and platform filename targets are used to preserve the platform-specific code and files. |
Resources in Xamarin.Forms are comparable to resources in MAUI. The static resources needed by the application are used to store static resources that are used in the application but .NET MAUI offers additional enhancements and features that make it simpler to organize and load the resources. In contrast to Xamarin, .NET MAUI makes it simpler to exchange resources and code between platforms. In order to manage Xamarin.Forms platform-specific code and resources, you must access each project separately. To work across all platforms, MAUI’s styles are well organized and consistent.

Xamarin.Forms- User interfaces are created using XAML with C# code behind them. On each platform, these interfaces are rendered as responsive native controls, enabling you to use platform-specific functionality without developing unique renderers or effects.
Xamarin.Forms have many pre-built platform-specific solutions and related functionalities.
- Xamarin.Forms platform-specifics
- Android platform-specifics
- iOS platform-specifics
- Windows platform-specifics
Xamarin.Essentials- A cross-platform library that simplifies complicated native functionalities. It offers cross-platform APIs for native device functionality. Similar to Xamarin itself, Xamarin. Essentials is an abstraction that makes it easier to access native utilities. Essentials relate to:
- Device info
- File system
- Accelerometer
- Phone dialer
- Text-to-speech
- Screen lock
Xamarin.Shell- It subclasses the Shell class using XAML, sets the MainPage property of the App class to the subclassed Shell object, and describes the visual hierarchy of the application using the subclassed Shell object.
Xamarin.Shell simplifies mobile application development by providing the basic features that most applications require. Shell provides the following features as examples:
- Common navigation experience
- URI-based navigation scheme
- Integrated search handler
Performance
I must say that after evaluating the performance of .NET MAUI and Xamarin. Forms in the FRTWheatherRadarXAMARIN application, I have to admit that I couldn't tell much of a difference in terms of speed and resource utilization. This might be the case because I'm still using .NET 6, and upgrading to .NET 7 might result in an even greater boost in application performance. But it's crucial to note that MAUI makes use of Microsoft's performance- and efficiency-optimized mobile application framework, which supports the use of AOT (Ahead-of-Time) compilation to enhance run-time performance. I'm looking forward to using these features in the future because they might end up being beneficial in the long run.
NOTE: Performance may differ based on the use case and how the application is implemented, so it is advised to run tests and take measurements to assess performance in each situation.
Useful controls
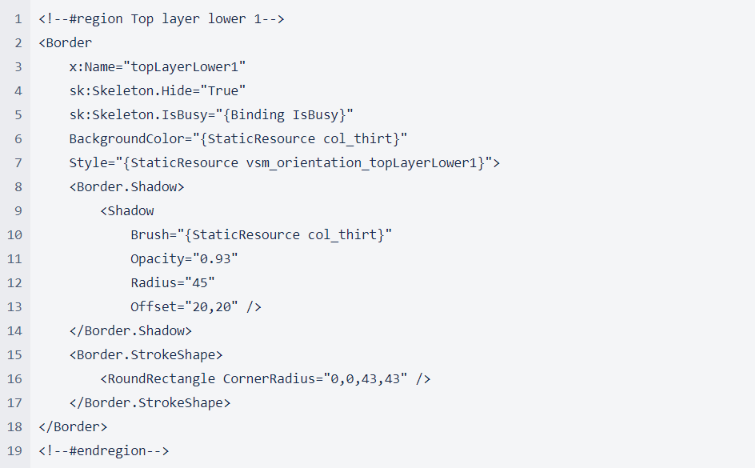
Some useful controls that Xamarin does not appear to offer are now provided by .NET MAUI, they can simplify the development of the application's user interface. The creation of the application's user interface can be made simpler using .NET MAUI’s Border control, which makes it simple to design unique boundaries. In addition to providing features such as drop shadows and gradients, this control can save time and effort by avoiding the need to use additional libraries.

But Why .NET MAUI?
As far as resources are concerned, .NET MAUI beats Xamarin, especially when it comes to images. There is no need to keep a collection of photos for platform or device-specific requirements. To satisfy all platforms and device requirements, just one SVG image is required in order to work across all platforms (the SVG image is converted into a .png).
| Xamarin | .NET MAUI |
| Resources include images and classes. |
Resources include classes like MauiImage and MauiResources. |
|
Need to maintain resolution-based images for platform-specific devices. |
With the help of SVG images, there is no need to maintain platform-specific or device-specific images. |
| Resource files need to be maintained separately for each platform. | Resources can be maintained in a single location. |
Migrating from a Xamarin App
Before migrating from Xamarin.Forms to MAUI, you need to create a plan and decide on the following points:
-
What is the goal of this migration? The main goal of this migration is to reduce the cost of the development and maintenance of mobile apps.
-
Do you want to maintain your current codebase or rewrite it? If you wish to maintain your current codebase, then you’ll need to use a tool like Visual Studio Code (or Xamarin Studio) to migrate your existing codebase into MAUI. If you want to rewrite an application completely, then we recommend starting with a blank project and rewriting it from scratch using MAUI.
The following steps will assist you in planning your migration:
-
Download the latest version of Visual Studio 2022/Visual Studio 2022 Preview, Microsoft Edge WebView2, and Single-project MSIX Packaging Tools extensions for your development platform and install them.
-
Start a new project in Visual Studio 2022 or open an existing one. Using Solution Explorer, right-click the project and select Add->New Item…, or press Ctrl+Shift+A on Windows or ⌘+Shift+A on macOS.
-
Choose MAUI App as the type of new item to add, then choose Mobile App (Xamarin) as the template.
-
All Xamarin.Forms UI elements must be Identified in your app that requires updating, such as pages, controls, views, etc. Many of these will already be present in MAUI (for example, the Master view). It is best to add them now if they aren't present yet, so you can update them later. Next, determine how your Xamarin.Forms project structure will be reorganized. For example, if all of your projects are already split up into platform-specific folders (e.g., Common, iOS, and Android), then it might not make sense for you to keep them separated during the migration process. Instead, it might be easier for you to merge them together into one folder (e.g., Common). Furthermore, each platform-specific folder can contain one or more subfolders (e.g., Common/iOS/Frameworks)
-
These elements need to be updated so they work in MAUI – this includes adding relevant attributes such as the [Maui] attribute or updating the code behind them if necessary. For example, if you have an existing Page in Xamarin.Forms with a Content Page type, then replace this with a Maui Page type in MAUI. (Note: The Maui Page type is similar but not identical to Xamarin.)
-
Then make sure you have converted your projects from .NET-framework to .NET SDKs styles.
-
Check all namespaces and incompatible NuGet packages are updated correctly.
-
Make sure your Xamarin app doesn't use outdated APIs such as theme packages, data pages, or Xamarin.Forms. Move all files from Xamarin.Forms to your new app project and save it for all platforms that you’re targeting. Change the Target Platforms dropdown at the top of the page from Any CPU/Any Device/Any OS/Universal Windows Platform (UWP) to Any CPU/Any Device/iOS/Android ™.
-
Review the entire app that you’re migrating and check out whether the layout of every screen is correct. If it’s not, make appropriate adjustments and fix all the bugs.
-
Last but not least, restore native platform differences if necessary, and then save your application as a single project.
Conclusion
.NET MAUI benefits of the new cross-platform framework in four key areas: architectures, performance, useful controls, and the migration process.
- Architectures - .NET MAUI offers greater integration with the .NET ecosystem and a simpler and more flexible architecture.
- Performance - there was no significant performance improvement with .NET MAUI compared to Xamarin. Forms in .Net 6, hopefully upgrading to .NET 7 may show up as a meaningful improvement.
.NET MAUI has promising features and we are willing to work hard to take full advantage of these tools and improve Flatrock’s MAUI app performance in the future. - Controls - .NET MAUI has some useful controls like border control that can simplify user interface development and save time and effort.
- Migration process - when migrating from Xamarin. Forms there are some adaptability obstacles that may appear, however, these are easily handled thank to the strong Xamarin.Forms community eager to migrate to MAUI as well.

Resources
- .NET Multi-platform App UI documentation - .NET MAUI
- Border - .NET MAUI
- .NET MAUI Community Toolkit documentation - .NET Community Toolkit
- Xamarin official support policy | .NET (microsoft.com)
- Migrating Your Xamarin / Dot Net MAUI Forms App To MAUI - Blog (taritas.com)
- Let's talk about .NET MAUI (Multi-platform App UI) (almirvuk.com)
- 7 steps to migrate from Xamarin Forms to .NET MAUI
